Lotus Training Overview
The Lotus Domino Server is a powerful and flexible application server. What distinguishes it from other application servers is that it supports both Lotus Notes and browser clients. The same database can have two user interfaces!
This course leads you through the essential steps to adapt a simple Notes developed for Notes so that it can be used by browsers. You will see how Domino Designer 8 is uniquely suited to building powerful and versatile applications for Notes and browser clients.
Lotus Training Learning Objectives
In this course, you will learn how to:
- distinguish the responsibilities of the Domino Web Engine and the Domino HTTP server task in serving browser requests
- describe the various configuration documents necessary for Domino to host powerful and secure Web sites and applications available to users
- describe the conversion capabilities of the Domino Web Engine as well as its limitations
- adapt an application so that it can be used by both Notes and browsers and utilize the various mechanisms to create distinct experiences for both clients
- use both pass-thru HTML and WYSIWYG Form and Page development techniques
- understand how the Domino Web Engine renders Fields
- compare various mechanisms to translate and validate Field values
- refresh, interim save, or save and close new or edited documents
- redirect users after saving a document to a specific location in the application
- adapt Views for browsers and use embedded Views in creative ways
- provide browsers with easy-to-use tools to navigate around an application and to have functional parity with Notes
- establish document-response relationships and inherit Field data into new documents
- use Cascading Style Sheets to format text
- explain several ways that Domino authenticates users and then employ the full range of database and document security mechanisms based on authenticated user names
- interpret the cause of HTTP and Domino Web Engine errors seen by browsers and develop custom error Forms to improve the quality of recovery information provided to users
- compare the application processing model of Notes and browsers and then use that knowledge to maximize application performance for browsers.
Lotus Training Audience
This course is designed for Notes programmers well versed in using Domino Designer 8. It assumes that you have:
- thorough knowledge of the Domino Designer 8 development environment, including Form and View design, as well as how to use properties boxes, and how to set the ACL
- mastered the Topics covered in Domino Designer 8: Basic Notes Applications
- knowledge of Web technologies, including servers, browsers, HTML, Cascading Style Sheets, and some basic JavaScript.
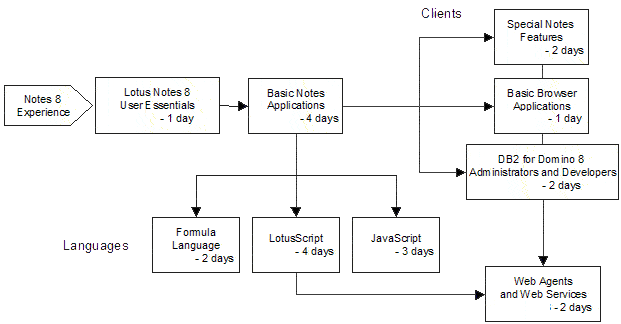
This course is part of a series of Domino Designer 8 training courses. Follow these paths to master all aspects of developing applications using Domino Designer:

Domino Designer 8: Basic Notes Applications provides the base knowledge for this additional training:
Client Track
- Configure Domino to use DB2 as a database engine and build applications that access relational data, DB2 for Domino 8 Administrators and Developers.
- Specialize in programming Notes applications to respond to built-in user interface features, Domino Designer 8: Special Notes Features.
- Convert an application written for Notes clients to be used in browsers, Domino Designer 8: Basic Browser Applications.
- Provide data to cutting-edge Web applications, Domino Designer 8: Web Agents and Web Services.
Language Track. These languages apply to both Notes and browser clients:
- Learn sophisticated application techniques that fully exploit the formula language in Domino Designer 8: Formula Language.
- Develop sophisticated applications and Agents with LotusScript in Domino Designer 8: LotusScript.
- Add powerful client-side scripting to browser applications in Domino Designer 8: JavaScript.
Lotus Training Course duration
This course is sold as a 1-day course.
Lotus Training Course outline
Topic 1: Domino Web Engine and the HTTP Server
Browser access to Domino services and objects
Server configuration
Incoming URL parsing
Serving file system resources
Serving Shared Resources
URLs to Domino database resources
Domino Web Engine conversion
Conversion of @Commands and application navigation
What the Domino Web Engine cannot convert
Topic 2: Coding for Notes and Browsers
Domino Designer and applications for browsers
Notes versus browser capabilities
Design considerations
Conditional coding
Exercise: Create project application and open it from a browser
Topic 3: Forms
HTML or WYSIWYG Form development
Add HTML to a Form or Page
HTML Pane and pass through HTML
Fields
HTML <input> tag attributes
Rich Text Field properties
Interoperability warning
Exercise: Set Field properties
Exercise: Pick a department
Generate HTML for all fields
Exercise: Generate HTML for all fields
Control how Domino Web Engine generates HTML
Address book lookup dialog box
Attach files
Detach attached files
Delete attached files
Exercise: Attachments
Display image attachment in browser
Topic 4: Field Formulas and Form Submit
Form processing for browsers
WebQueryOpen event Agent
Trigger a refresh or save
Exercise: Field Input Translation event formulas
Input Validation using formula language
Possible Form caching issue
Exercise: Field validation error page
Redirect user after saving a document
Exercise: $$Return
Open a Page or Form after the save
Useful @Functions
WebQuerySave event Agent
CGI variable Fields
Topic 5: Views
Purpose of Views
View limitations for browsers
Standard View format options
Exercise: Enable View Java applet
Embed Views in a Page or Form
Exercise: $$ViewTemplate for AllProductsByDateCreated Page
Topic 6: Navigation
Problem: Invalid Outline Entries
Exercise: Hide invalid Outline Entries
General @Commands
View-level @Commands
Non-working Action buttons
Problem: Delete Action button in Form
Exercise: Redirect user after deleting an open document
Problem: Inventory Adjustment
Create response document
Inheritance
Exercise: Inventory Adjustment
Future work on Inventory Adjustment
Problem: Cancel Action Button navigation
Exercise: Cancel Action button
Problem: Action buttons and Outline control are HTML
Exercise: Use Java Applet for Action Bar
Problem: Deleting documents from a View
Exercise: Delete documents from a View
Exercise: Hide Form elements from browsers
Topic 7: Application Security
Domino network and server security
Login name versus authenticated name
Force authentication
Server Access Lists and HTTP
Security handoff
Database Access Control List
Maximum Internet name and password
Exercise: Define ACL and roles
Database encryption
Two design changes to prevent URL hacking
Require SSL connection
Recommended reading
Topic 8: Cascading Style Sheets
Add STYLE attribute to an HTML element
Cautions
Styles in Domino Designer elements
New container tags
External style sheets
The CSS file
Pseudo-class and pseudo-element selectors
Pseudo-element selector
Descendant selectors
Conflicting style declarations
Adding a Style Sheet Shared Resource
Embed or link to Style Sheet Shared Resource
Link to multiple style files
Exercise: Cascading Style Sheet
Topic 9: Browser Errors
Browser response codes
Common HTTP server response codes
Browser display of error messages
Form and other design errors
Domino Server Log messages
Custom error Forms
Server and Site-wide custom error Forms
Topic 10: Performance
Notes versus browser application processing
Optimize applications for both clients
Optimize applications for browsers
Improve server performance
Domino as an IIS ISAPI Extension
Run IIS and Domino HTTP server task at same time
Front-ending the Domino Web Engine
|